728x90
반응형
! 주의 : vscode는 메모리 많이 잡아 먹을 수 있으니 주의가 필요하다
1. VSCode에서 Remote SSH 확장 다운로드

2. SSH Targets 추가
유저명@AWS 퍼블릭주소 입력

3. config 파일 수정
IdentityFile : key.pem 절대경로 추가하기

4. 호스트 연결 클릭
설정완료 후 호스트 연결

5. 비번 입력
새로 뜬 VSCode 창에 비밀번호 입력

6. 터미널 켜서 연결 됐는지 확인

7. 폴더 열기 -> /home/유저명 으로 이동
신뢰하기 -> 비번 입력

8. 테스트 폴더 생성
hello-world 폴더 생성 -> index.html 생성
아래와 같이 코드 입력

9. 기본 시작 주소 현재 경로로 변경
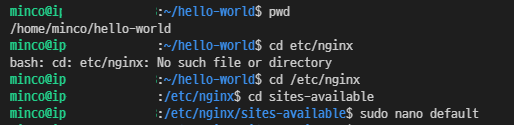
터미널에서 명령어 입력
cd /etc/nginx
cd sites-available
sudo nano default
default 파일 내리다 보면 root 가 있다.

현재 경로로 변경해준다.

변경 후 Ctrl + O -> Enter -> Ctrl + X 로 저장
10. 재시작하여 적용시키기
sudo service nginx reload
11. 확인하기
퍼블릭 주소에 들어가보면 hello-world의 index에 추가한 안녕 세상으로 된 것 볼 수 있다.

728x90
반응형
'클라우드' 카테고리의 다른 글
| [AWS] AWS를 통해 외부 DB 접속하기 (0) | 2022.02.17 |
|---|---|
| [AFOS 2기 4주차] AWS 스토리지 서비스 배포하고 사용하기 - 5 (자원 삭제) (0) | 2021.07.06 |
| [AFOS 2기 4주차] AWS 스토리지 서비스 배포하고 사용하기 - 4 (Private S3) (0) | 2021.07.06 |
| [AFOS 2기 4주차] AWS 스토리지 서비스 배포하고 사용하기 - 3 (Public S3) (1) | 2021.07.06 |
| [AFOS 2기 4주차] AWS 스토리지 서비스 배포하고 사용하기 - 2 (EFS) (0) | 2021.07.05 |