Vuex/state/mutations/Vue.js/Vuex사용법/Vue.js 데이터전달/양방향 바인딩/Vue store/Vuex 작동방식/Vuex 사용방법
props나 emit은 넘 복잡하다. 넘 불편하다..!!
props와 emit에 대한 설명도 포스팅 해놓았으니 참고해도 좋다.
https://asdfmelody.tistory.com/37
한단계 자식에게만 전달하는 경우에는 props와 emit을 이용하는 게 그리 어렵지 않을 수도 있겠지만,
실제 개발시에는 그렇게 간단한 경우만 존재하지는 않는다.

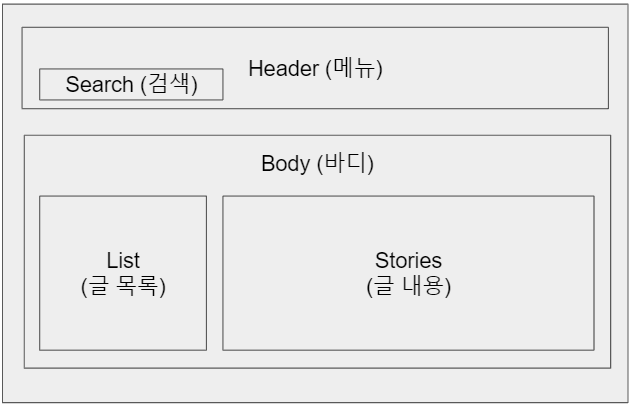
위와 같은 상황일때, Search 값에 따라서 List를 변경시켜야한다.
그러면 Search > Header > Main > Body > Stories 로 데이터를 이동시켜야하는데
전달할 때마다 props 랑 emit을 이용하면 너무 불편할 것이다.
그래서 이용하는 것 ! Vuex!!
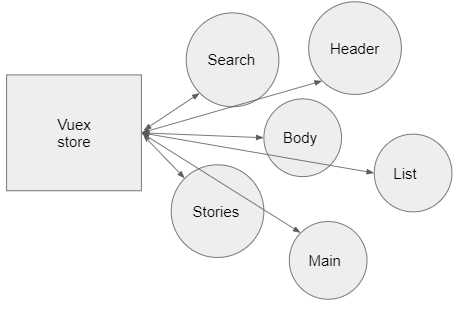
Vuex는 props와 emit의 번거로움을 업애서 중간 매개 컴포넌트 없이 데이터 전달이 가능하다.
store라는 중앙 집중식 저장소를 이용하여 어디서든 데이터를 가져올 수 있다.

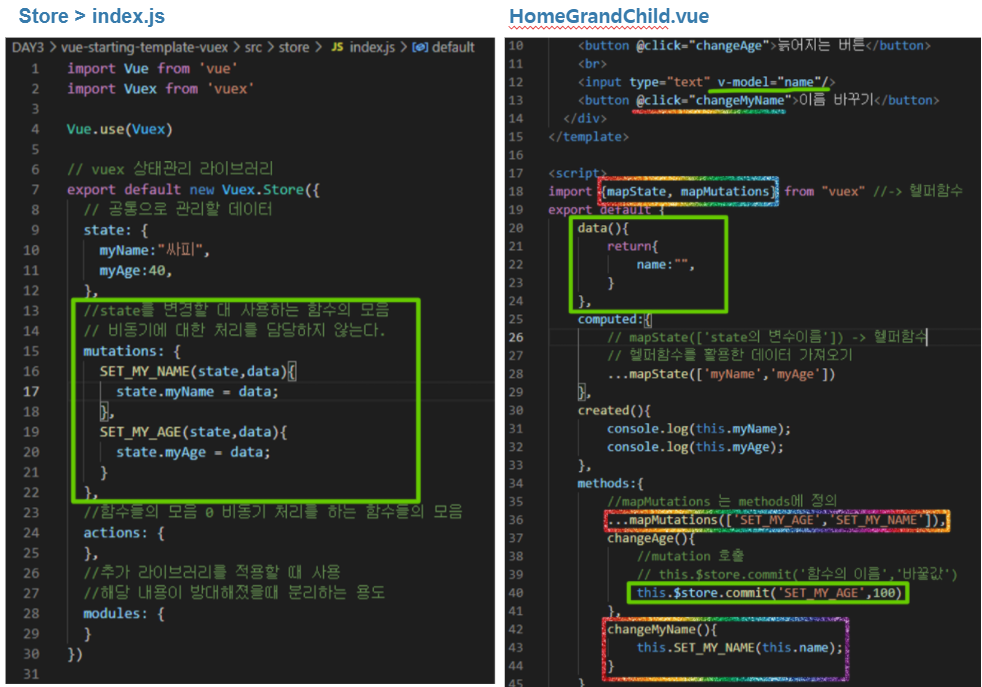
state 데이터 세팅

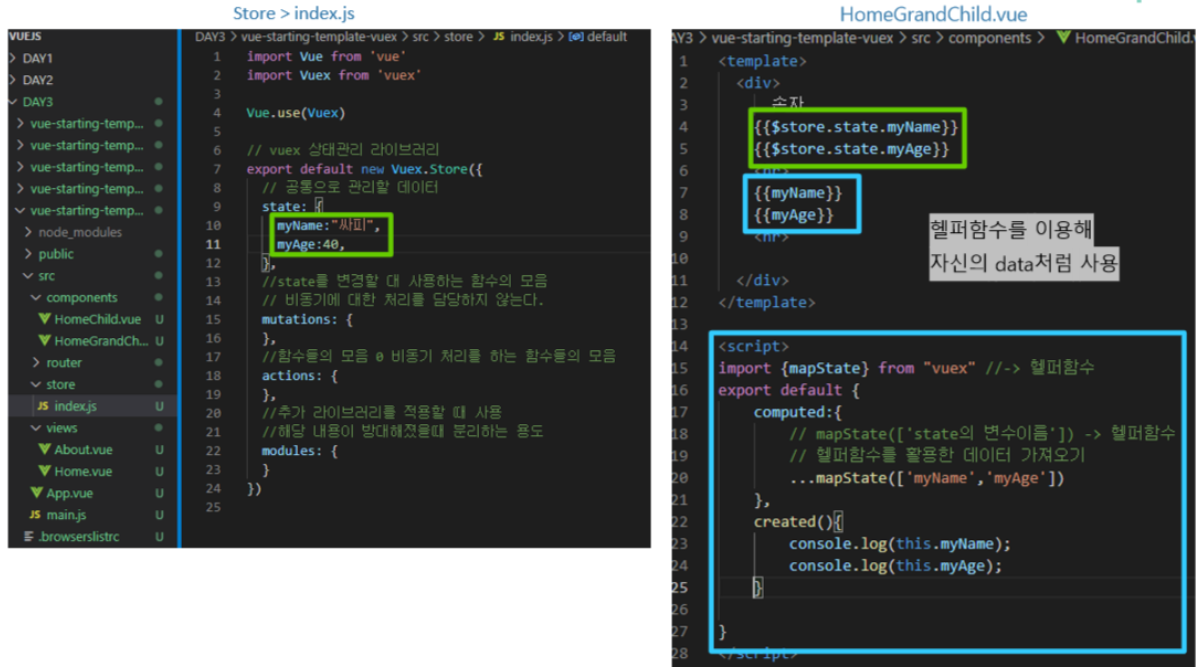
src 밑에 store 폴더와 index.js를 생성하여 store에 대한 설정을 한다.
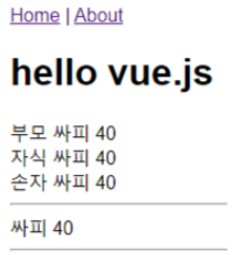
state내에 데이터를 정의하고, 뷰에서는 {{$store.state.데이터명}} 으로 데이터를 불러올 수 있다.
혹은 헬퍼함수를 통해 데이터명과 매핑해줄수도 있다. 이때는 간단하게 {{데이터명}} 으로 불러올 수 있다.

mutation 데이터 변경

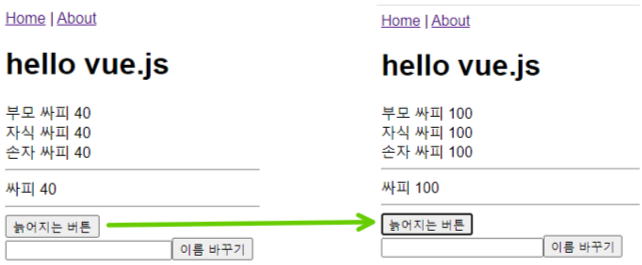
state를 변경할 때 사용하는 메서드는 mutations에 정의한다.
this.$store.commit(mutations에 정의한 함수명, 바꿀값) 을 통해 이용할수 있고,
헬퍼함수를 이용해 mutations에 정의된 함수를 바로 사용할 수도 있다.

[Vue.js] Router 설정하기 : params, query 자세한 사용법
src 밑에 router 폴더를 만들어주고 index.js에 router를 설정해준다. Router 사용 이유 Vuejs는 하나의 페이지로 구성되어있다. 그런데 보여주고 싶은 화면은 어러개일 수 있다. 이에 따른 대책으로 Vue rout
asdfmelody.tistory.com
'웹' 카테고리의 다른 글
| [Spring] 스프링 입문 2 (0) | 2022.07.21 |
|---|---|
| [Spring] 스프링 입문 1 (0) | 2022.07.20 |
| [Vue.js] 데이터 전달 방법1 : props, emit 개념과 활용 (0) | 2022.03.31 |
| [Vue.js] Router 설정하기 : params, query 자세한 사용법 (0) | 2022.03.30 |
| [Vue.js] 조건문 v-if 과 반복문 v-for 사용법 (0) | 2022.03.29 |