Vuejs/Router/Router-Link/Router설정하기/params/query/params 매핑/query 매핑/Vue router/vue routes/path/name/components
src 밑에 router 폴더를 만들어주고 index.js에 router를 설정해준다.
Router 사용 이유
Vuejs는 하나의 페이지로 구성되어있다. 그런데 보여주고 싶은 화면은 어러개일 수 있다.
이에 따른 대책으로 Vue router를 사용한다.
Router에 링크 추가하기

먼저 보여주고 싶은 뷰 파일을 import 해주고
routes안에 객체로 path, name, component를 정의해서 링크를 추가해준다.
path : 경로 설정한 주소로 접근 가능
name : 이름 정의
component: 보여주고 싶은 뷰 정의
Router-link에 링크 추가
메인 페이지에서 링크 클릭을 통해 해당 링크로 들어갈 수 있도록 router-link를 정의해준다.

Params 매핑
Params 매핑은 게시판 구분할 때 사용할 수 있다.

위 사진 같이 주소 뒤 /변수 가 params다.
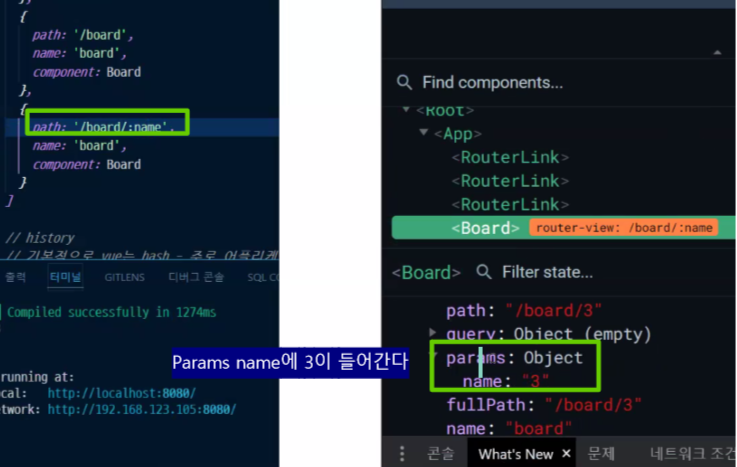
params 매핑은 router에 다음과 같이 정의해준다.


다음과 같은 주소로 이동 시 params name에 3이 들어온다.
Query 매핑
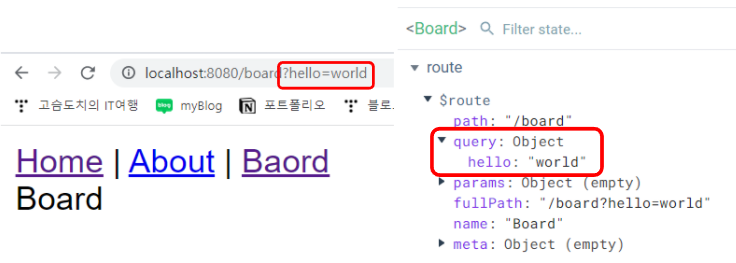
Query는 명시하지 않아도 부여할 수 있다.
JS에서 코드로 정의해주지 않아도 링크에 그냥 ? 넣으면 부여가능하다.

Error 경로 만들기

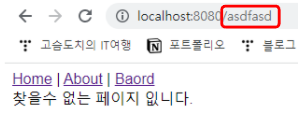
등록 안된 나머지 경로에 대한 처리를 path:'*'로 할 수 있다.
위에서부터 코드를 읽기 때문에, 위 코드는 최하단에 추가해주어야한다.
정의 되어 있는 모든 경로를 제외한 주소로 접속하면 Error 페이지가 보여진다.

[Vue.js] 컴포넌트 / 라이프사이클 개념과 예시
컴포넌트 Vue.js는 컴포넌트 기반의 프레임워크다. Vue.js의 최대 장점은 컴포넌트라고 생각한다...! 컴포넌트에는 단순 html / css 역할 뿐만아니라 기능 호출, 데이터 바인딩등의 요소가 합쳐져있다.
asdfmelody.tistory.com
'웹' 카테고리의 다른 글
| [Vue.js] 데이터 전달 방법2 : vuex - state, mutations 개념과 활용 (0) | 2022.04.01 |
|---|---|
| [Vue.js] 데이터 전달 방법1 : props, emit 개념과 활용 (0) | 2022.03.31 |
| [Vue.js] 조건문 v-if 과 반복문 v-for 사용법 (0) | 2022.03.29 |
| [Vue.js] 컴포넌트 / 라이프사이클 개념과 예시 (1) | 2022.03.26 |
| [Vue.js] MVVM 패턴과 동작과정 (0) | 2022.03.25 |