728x90
반응형
Vue 컴포넌트 라이프사이클 Vuejs 프레임워크 데이터바인딩 유지보수 created mounted
컴포넌트
Vue.js는 컴포넌트 기반의 프레임워크다.
Vue.js의 최대 장점은 컴포넌트라고 생각한다...!
컴포넌트에는 단순 html / css 역할 뿐만아니라 기능 호출, 데이터 바인딩등의 요소가 합쳐져있다.
하나의 독립된 개체이기 때문에 어디서든 똑같이 동작하고, 재사용성이 높다. 유지보수성과 가독성도 높다.
실제 개발에서는 각 구역 / 구성별로 컴포넌트를 생성하는 방식으로 활용한다.

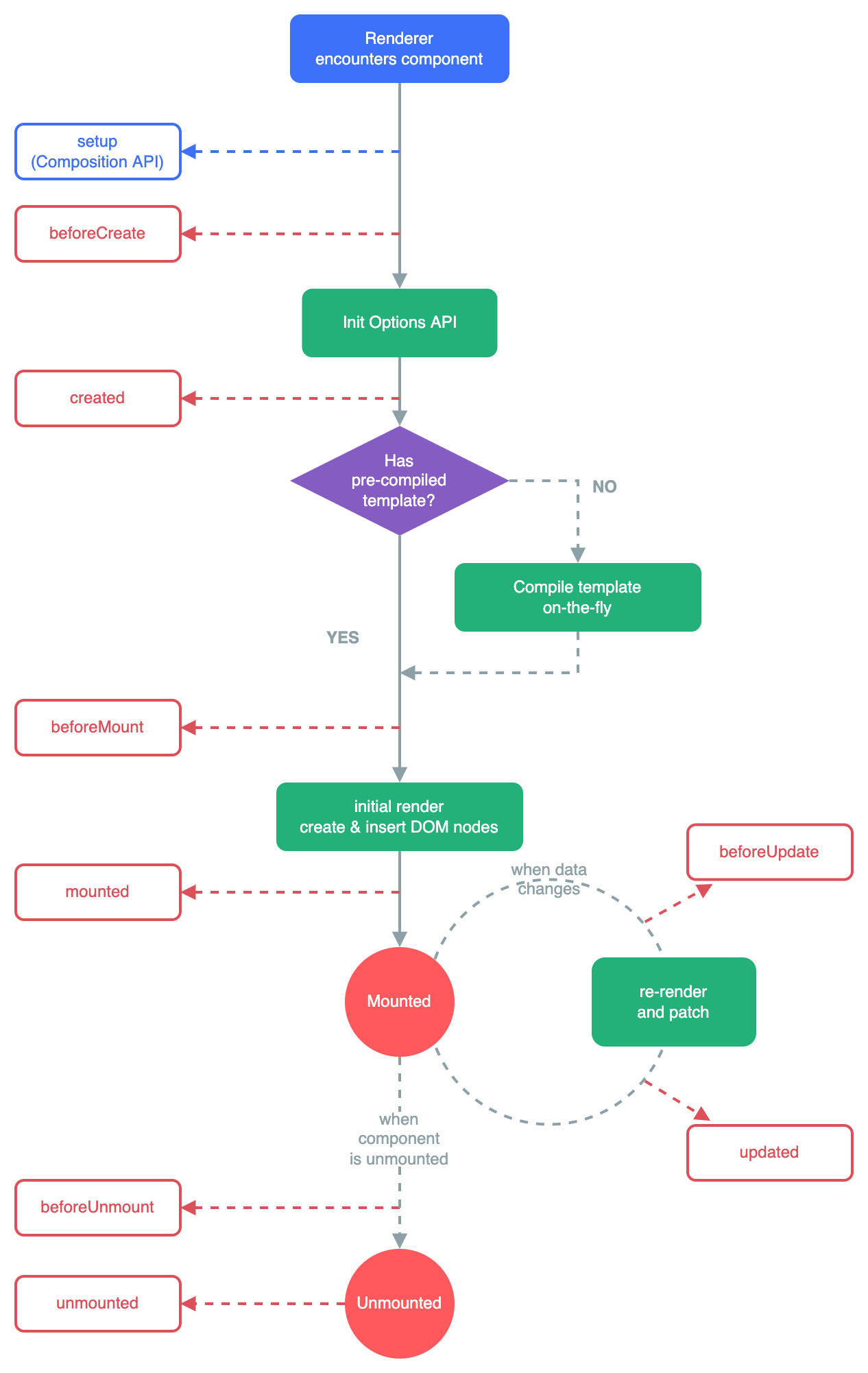
라이프사이클
vue.js의 라이프사이클에는 크게 생성, 부착, 수정, 삭제가 있다.
각 컴포넌트별로 특정 시점에 동작해야할 경우들이 발생한다.
그때, 라이프사이클을 이용한다.

라이프 사이클 활용 예시
- created : 로딩중 표시 / 첫 화면에서 필요한 데이터를 미리 가져올 경우
- mounted : DOM 화면에 접근해서 DOM 변경 시 이용
https://asdfmelody.tistory.com/28
[Vue.js] MVVM 패턴과 동작과정
MVC는 들어봤는데 MVVM은 무엇일까? 기회가 된다면 다음에 MVC, MVP, MVVM 을 공부하여 포스팅하겠다. 디자인 패턴이 뭐지? 프로그램 개발시 자주 나타나는 문제를 해결하기 위한 방법이나 규약을 묶
asdfmelody.tistory.com
728x90
반응형
'웹' 카테고리의 다른 글
| [Vue.js] Router 설정하기 : params, query 자세한 사용법 (0) | 2022.03.30 |
|---|---|
| [Vue.js] 조건문 v-if 과 반복문 v-for 사용법 (0) | 2022.03.29 |
| [Vue.js] MVVM 패턴과 동작과정 (0) | 2022.03.25 |
| [Vue.js] Virtual DOM (가상 돔) 개념과 동작방식 (0) | 2022.03.24 |
| [Vue.js] 데이터 바인딩 : 단방향 & 양방향 개념과 사용방법 (0) | 2022.03.23 |