728x90
반응형
Vuejs 조건문/v-if/Vuejs 반복문/v-for/Vuejs 언어/v-if 활용예시/v-if 사용방법/v-for활용예시/v-for사용방법/v-on:click/v-binds:key
조건문 v-if
vue.js에서 if문은 v-if를 이용한다.
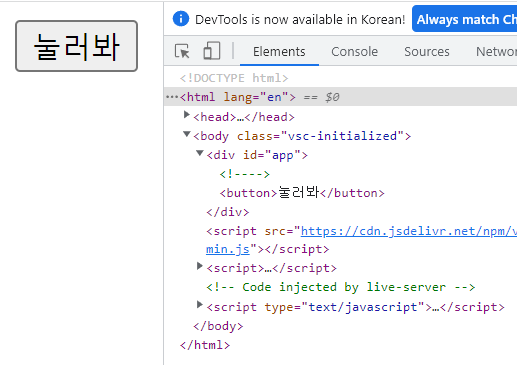
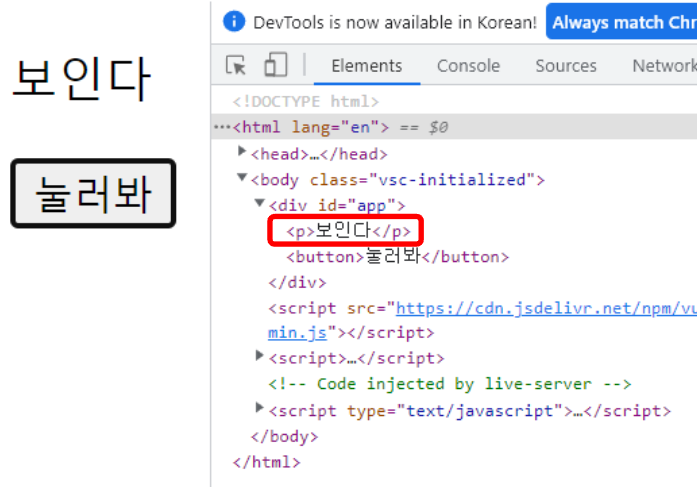
<div id="app">
<p v-if="see">보인다</p>
<button v-on:click="clickToSee">눌러봐</button>
</div>
<script>
const app = new Vue({
el : "#app",
data:{
see : false,
},
methods:{
clickToSee(){
this.see = true;
}
}
})
</script>

see 변수를 false 최초로 두고, clickToSee 함수를 통해서 see 변수를 true로 바꿔져서
바인딩을 통해 브라우저에서 곧바로 결과값이 보여진다.
반복문 v-for
<div id="app">
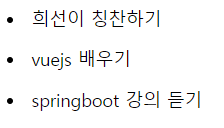
<li v-for="todo in todos" v-binds:key="todo.id">{{ todo.text}}</p>
</div>
<script>
const app = new Vue({
el : "#app",
data:{
todos:[
{
id: 1,
text:"희선이 칭찬하기"
},
{
id: 2,
text:"vuejs 배우기"
},
{
id: 3,
text:"springboot 강의 듣기"
},
]
},
})
</script>
v-for문으로 todos 에 정의한 각각의 객체를 todo로 칭한다.
for문 이용시에는 key값이 필수다. id로 key값을 정의한다.
{{todo.text}}로 각 객체의 text값을 보여준다.
[Vue.js] 데이터 전달 방법1 : props, emit 개념과 활용
설명을 위한 기본 세팅은 다음과 같다. Props 부모 > 자식으로 데이터 전달 부모 : v-bind:key="value" 자식 : props:['key'] 부모인 Home.vue에서 v-bind를 통해 mySchool 데이터를 넘겨준다. 자식인 HomeChile..
asdfmelody.tistory.com
728x90
반응형
'웹' 카테고리의 다른 글
| [Vue.js] 데이터 전달 방법1 : props, emit 개념과 활용 (0) | 2022.03.31 |
|---|---|
| [Vue.js] Router 설정하기 : params, query 자세한 사용법 (0) | 2022.03.30 |
| [Vue.js] 컴포넌트 / 라이프사이클 개념과 예시 (1) | 2022.03.26 |
| [Vue.js] MVVM 패턴과 동작과정 (0) | 2022.03.25 |
| [Vue.js] Virtual DOM (가상 돔) 개념과 동작방식 (0) | 2022.03.24 |